Cara membuat Tema Firefox menggunakan Firefox Color
Mozilla Firefox tidak diragukan lagi adalah salah satu browser tangguh yang tersedia saat ini yang ditujukan untuk mencoba ide dan eksperimen baru. Semangat dan keinginan Mozilla untuk meningkatkan kinerja dan menerapkan fitur-fitur baru di Firefox tanpa mengganggu pengalaman pengguna menjadikannya salah satu browser terbaik yang tersedia hingga saat ini.
Dalam beberapa tahun terakhir, Mozilla menyalurkan proses penelitian dan pengembangannya melalui program uji(Test) coba Uji untuk melakukan eksperimen baru yang melibatkan proses transparan yang memungkinkan pengguna berbagi ide untuk Firefox . Uji coba Mozilla(Mozilla) adalah platform keikutsertaan yang memungkinkan pengguna memilih eksperimen untuk diuji, mencoba beberapa fitur dan konsep produk baru, dan berbagi umpan balik untuk Firefox sebelum menampilkannya di browser.
Baru-baru ini, Firefox telah menguji cukup banyak ekstensi eksperimental yang memberi pengguna lebih banyak opsi penyesuaian. Tema adalah bagian penting dari Firefox yang akan menentukan tampilan visual browser Anda. Organisasi baru-baru ini meluncurkan eksperimen Warna Firefox(Firefox Color) untuk uji coba yang memungkinkan Anda membuat tema Firefox Anda sendiri dan membagikan kreasi Anda dengan orang lain atau menyimpannya untuk Anda sendiri.
Eksperimen baru ini dirancang untuk memberi pengguna kontrol lebih besar atas tampilan visual Firefox . Selain itu, warna Firefox memungkinkan Anda membuat tema khusus dan mengubah warna untuk setiap elemen UI browser. Warna Firefox adalah alat sederhana yang memungkinkan Anda memilih tekstur latar belakang dan kombinasi warna unik untuk membuat tema Firefox Anda sendiri. (Firefox)Fitur baru ini memberikan fleksibilitas penuh untuk menyesuaikan tema browser dengan cara yang Anda inginkan hanya dengan beberapa klik. Pada artikel ini, kami menjelaskan cara menggunakan Firefox Color untuk membuat tema browser firefox unik Anda sendiri.
Buat Tema(Create Firefox Themes) Firefox dengan Firefox Color
Untuk mengaktifkan fitur eksperimental, buka halaman Warna Firefox(Firefox Color) di testpilot.firefox.com . Untuk menginstal Firefox Color , Klik(Click) tombol Install Test Pilot dan Enable Color(Install Test Pilot and Enable Color) .
Klik Izinkan akses(Allow access) di kotak prompt untuk mengaktifkan warna. Setelah terinstal, warna diaktifkan secara otomatis, dan ikon kuas akan ditambahkan di samping bilah URL .
Klik ikon Paintbrush(Paintbrush icon) di sebelah halaman URL untuk menavigasi ke halaman Konfigurasi Warna Firefox(Firefox Color Configuration) .

Untuk mengubah tema warna Firefox , buka Control panel dan klik Color Swatch .
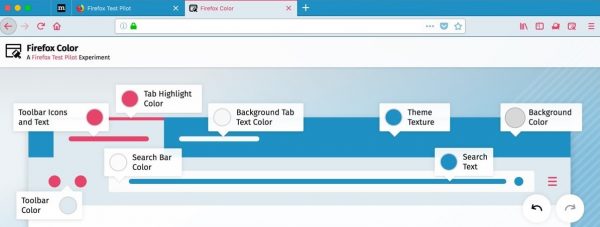
Pilih(Pick) warna apa saja dari spektrum warna untuk elemen UI Anda. Anda dapat memilih warna berbeda untuk ikon bilah alat, bilah pencarian, tab latar belakang, dan juga memilih warna untuk tekstur tema Anda.

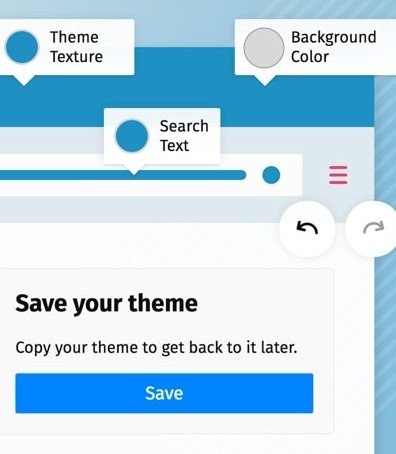
Setelah warna dipilih untuk setiap elemen UI, klik tombol Simpan( Save) .

Selain itu, Anda dapat memilih tema preset untuk Firefox Anda .

Untuk membagikan tema Firefox Anda dengan orang lain, (Firefox)salin URL(copy the URL) dari halaman konfigurasi dan kirim tautannya melalui email atau pesan. Dengan cara ini akan mudah bagi orang lain untuk melihat tema Anda dan menginstal yang sama.

Jika Anda ingin mengatur ulang ke tema default(reset to the default theme) , Anda dapat dengan mudah menonaktifkan warna(disable color) di halaman konfigurasi.
Bagaimana Anda suka menikmati Firefox Color?(How do you like enjoying Firefox Color?)
Related posts
Quantum Lights theme untuk Firefox Quantum Perubahan berdasarkan waktu hari
Cara Bersihkan Cache, Cookies, Browsing History di Chrome and Firefox
Cara menonaktifkan Session Restore Crash Recovery di Firefox
Kembalikan hilang atau dihapus Firefox Bookmarks or Favorites
Mozilla Firefox Tentang: Config Tweak
Bagaimana cara Fix Twitter tidak memuat pada Firefox error?
Set up Enhanced Tracking, Protection Breach Alerts, Lockwise di Firefox
Search di beberapa tab terbuka pada Firefox and Chrome browsers
Cara Menyalin URLs dari semua Open Tabs di Chrome and Firefox browser
Tangkap atau ambil tangkapan layar di browser Chrome or Firefox secara native
Fix: Vimeo tidak berfungsi di Chrome or Firefox
Cara Menggunakan Firefox Task Manager
Cara Membuat Flash work di Chrome, Edge, Firefox NOW
Block Notifications, Microphone, Camera Permintaan di Firefox browser
Cara Menemukan Firefox Profile folder pada Windows PC
Google Chrome vs Firefox Quantum untuk Windows 10
Cara mengizinkan atau Block Add-on installation pada Firefox
Hyperlink Auditing di Chrome & Firefox browsers
Cara Menghentikan Redirect Otomatis di Chrome, Firefox, Browser Edge
Nonaktifkan telemetry and data collection di Firefox Quantum browser
