Meningkatkan kode pada Visual Studio Code dengan bantuan Extensions
Anda pasti sudah mengetahui Visual Studio Code sekarang. Ini karena kami sudah membicarakannya di artikel beberapa waktu lalu. Sekarang, dalam artikel ini, kita akan berbicara tentang bagaimana membuat program yang Anda tulis menjadi lebih baik. Bagi saya, 'lebih baik' mengacu pada gagasan kode yang dioptimalkan dan bebas kesalahan yang akan mengarah pada penerapan dan pelaksanaan proyek yang lebih lancar. Kami akan membahas segala sesuatu tentang menulis beberapa kode pada IDE dalam artikel ini. Tetapi sebelum itu, kita harus membahas semua bahasa dan teknologi yang didukung lebih baik oleh Visual Studio Code .
Cara menulis & meningkatkan program pertama Anda di Visual Studio Code
Tutorial Kode Visual Studio(Studio Code) untuk pemula ini akan menunjukkan kepada Anda cara mengkompilasi atau menulis program atau kode pertama Anda. Microsoft menambahkan dukungan untuk ekstensi di Visual Studio Code . Ekstensi ini membantu menyempurnakan dan mengoptimalkan kode Anda untuk bahasa seperti PHP , C, C++, dan lainnya!
Bahasa yang didukung oleh Visual Studio Code
Menurut halaman web yang dipublikasikan di situs resmi Visual Studio Code , berikut adalah bahasa utama yang didukung oleh IDE . Mereka termasuk C++, C#, CSS , Dockerfile , Go, HTML , Java , JavaScript , JSON , Less , Markdown , PHP , Python , Sass , T-SQL , dan TypeScript .
Sekarang dengan ini, Anda mendapatkan beberapa fitur bahasa yang membantu Anda menulis kode yang lebih baik. Kode yang lebih baik ini mirip dengan apa yang kita bicarakan di atas. Jadi, dengan dukungan untuk banyak ekstensi, kami mendapatkan dukungan yang kaya untuk hal-hal berikut:
Syntax highlighting and bracket matching, Smart completions (IntelliSense), Linting and corrections, Code navigation (Go to Definition, Find All References), Debugging and Refactoring.sc
Ketika bahasa atau ekstensi file didukung oleh IDE , Anda akan melihat nama bahasa tersebut di Status Bar di sudut kanan bawah. Lain, itu akan menunjukkan penurunan harga(markdown) atau plaintext tertulis.
Sebagai contoh:


Gambar di atas adalah ketika IDE tidak mengidentifikasi(does not identify) file sebagai tipe yang dikenal. Oleh karena(Hence) itu , disebut sebagai Teks Biasa.(Plain Text.)
Sekarang, mari kita lihat cara memasang dan menggunakan ekstensi ini untuk memanfaatkan keuntungan penuh dari kemampuannya.
Cara menginstal Ekstensi pada Kode Visual Studio(Studio Code)
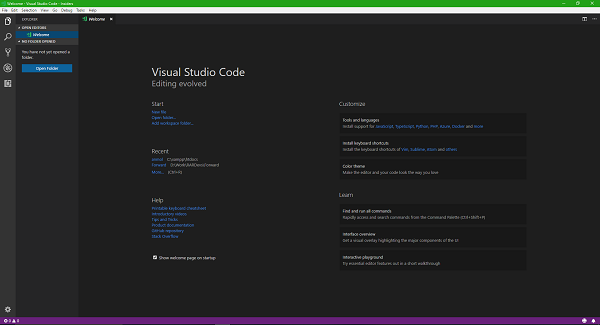
Jadi, pada langkah pertama saat Anda membuka Visual Studio Code , Anda mungkin melihat layar yang agak mirip seperti yang ditunjukkan pada cuplikan di bawah ini.

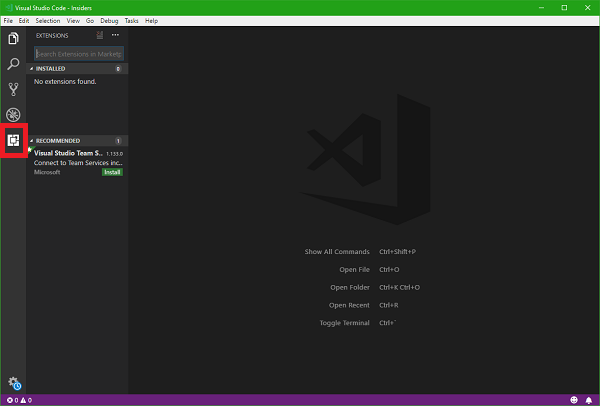
Setelah itu, klik tombol Extensions di menu vertikal sisi kiri seperti yang ditunjukkan pada gambar di bawah.

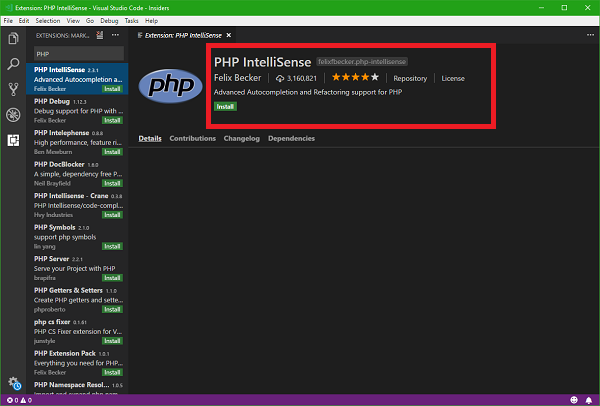
Kemudian Anda akan melihat panel baru meluncur dari sisi kiri itu sendiri. Di bilah Pencarian(Search) di panel, cari bahasa atau layanan yang Anda inginkan untuk ekstensi. Saya akan mencari ekstensi untuk PHP karena saya akan mendemonstrasikannya.
Dari daftar yang Anda dapatkan sebagai hasil pencarian, pilih salah satu yang paling sesuai dengan kebutuhan Anda. Jika Anda mengklik pada daftar ekstensi, Anda akan mendapatkan detail lebih lanjut seperti deskripsi, nama pengembang, fitur, ukuran, kompatibilitas, dan banyak lagi.

Setelah Anda menekan tombol Instal (Install ) , Anda siap melakukannya!
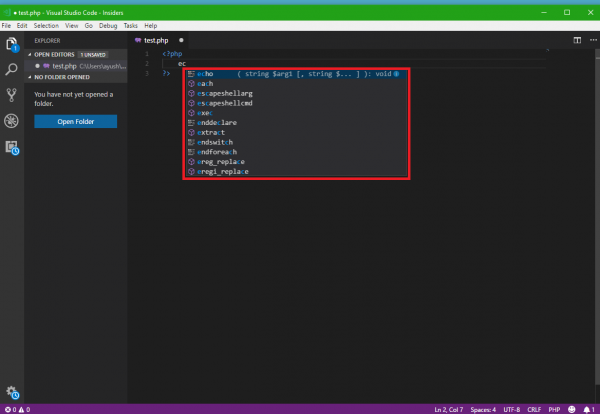
Sekarang saat saya menginstal Ekstensi IntelliSense PHP(PHP IntelliSense Extension) pada Visual Studio Code , ia mulai menampilkan saran cerdas dan pelengkapan otomatis untuk sintaks yang berbeda. Oleh karena itu(Hence) , ini akan mengurangi kemungkinan kesalahan dan akan membuat eksekusi dan penerapan aplikasi Anda lancar.
Contoh real-time IntelliSense yang bekerja dengan file PHP dimasukkan di sini.

Jika Anda penasaran untuk mencoba apa yang saya lakukan sekarang, ikuti saja langkah-langkah cepat ini.
Instal Kode Visual Studio(Install Visual Studio Code) dan kemudian, cari atau dapatkan ekstensi untuk PHP seperti yang diinstruksikan pada langkah-langkah di atas atau ikuti tautan ini marketplace.visualstudio.com .
Sekarang buat file baru dan simpan dalam ekstensi .php untuk file tersebut.
<?php echo "This is Ayush from TheWindowsClub.com"; ?>
Simpan(Save) dan pindahkan file ke folder htdocs XAMPP atau folder WWW WAMP.
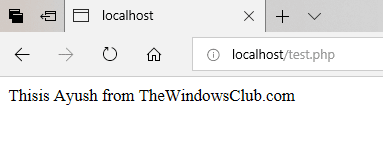
Sekarang, akhirnya buka browser web favorit Anda dan masukkan URL lokal untuk file Anda. Kemudian Anda akan melihat output seperti ini.

Semoga(Hope) Anda mudah memahaminya.
Related posts
Visual Studio Code - Cara Mengunduh dan Menginstal VSC
CudaText adalah Code Editor gratis untuk programmer Windows
Apa itu bahasa pemrograman Java? Code contoh
SynWrite Editor: Free Text & Source Code Editor untuk Windows 10
Teach Kids ke Code menggunakan Tools and Programs ini dari Microsoft
Apa itu Xamarin? Bagaimana cara membantu dalam Cross-Platform Mobile app development?
Best C++ Extensions untuk Visual Studio Code
aplikasi web Manage legacy dengan Enterprise Mode Site List Portal Microsoft ini
Nonaktifkan Developer Tools di Edge menggunakan Registry or Group Policy
Slack apps: Remote Teams, Productivity, Developers, Project Management
Lima proyek terbaik untuk programmer pemula
PerfView adalah alat Performance Analysis & Profiling dari Microsoft
Apa data JSON format and JSON document database?
Download, Install, Bahasa Learn Microsoft Small Basic programming
Apa itu Google Go Programming Language - Persyaratan, FAQ
Tips menggunakan Inspect Element dari Google Chrome browser
Best Free PHP IDE untuk Windows 10
Pemberitahuan Visualizer memungkinkan Anda menguji pemberitahuan aplikasi
Cara mengunduh file dari Github dan melihatnya
Cara Mengubah User Agent and Geolocation di Edge Developer Tools
