Cara Membalik Teks pada Jalur di Illustrator
Adobe Illustrator adalah program desain grafis yang bagus untuk digunakan ketika Anda ingin membuat grafik vektor yang dapat diedit. Grafik vektor(vector graphic) dapat diperbesar tanpa kehilangan detail apa pun, sehingga Anda dapat membuat ilustrasi, termasuk tipografi, yang akan terlihat bagus di papan reklame seperti kartu nama.
Bayangkan(Imagine) membuat lencana atau logo bulat, dan Anda ingin mengetik teks di sekitar jalur melingkar. Anda mungkin ingin teks di bagian bawah lingkaran membalik ke sisi berlawanan dari jalur, sehingga mudah terbaca. Dalam tutorial Illustrator ini , kami akan mengajari Anda cara membalik teks pada jalur di Illustrator , sehingga teks tidak terbalik.

Cara Membalik Tipe(Flip Type) pada Jalur(Path) di Illustrator
Baik menggunakan Adobe Illustrator CC atau (Adobe Illustrator CC)Illustrator versi sebelumnya , jalur hanyalah satu (atau lebih!) garis lurus atau melengkung. Sebuah jalan bisa terbuka atau tertutup, tergantung pada apakah titik akhir bergabung bersama.
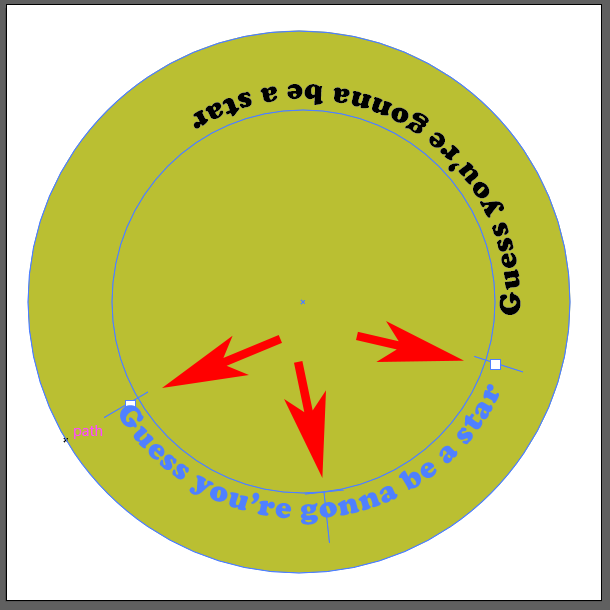
Kita akan mulai dengan desain lingkaran sederhana. Kami akan membuat jalur melingkar, dan kemudian kami akan menggunakan alat tipe untuk mengetik teks di sepanjang jalur itu. Terakhir, kita akan membalik beberapa teks, sehingga tampak sisi kanan atas di sepanjang bagian bawah lingkaran.
- Pilih alat Ellipse .

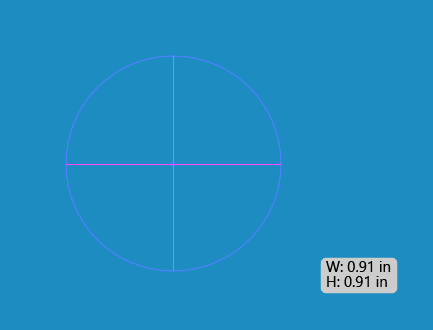
- Tahan tombol Shift dan gambar lingkaran di kanvas. Menahan tombol Shift akan memaksa elips yang Anda buat menjadi lingkaran sempurna. Setiap goresan atau warna isian akan hilang setelah Anda menambahkan teks.

- Di menu flyout Type Tool , pilih Type on a Path Tool .

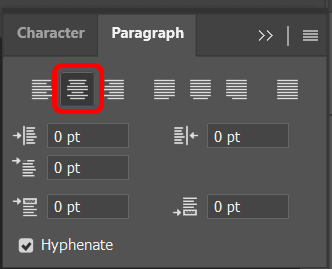
- Di menu Window , pilih Type > Paragraph > Center untuk memusatkan teks yang akan Anda ketik. Pintasan Windows untuk panel Paragraph adalah Ctrl + Alt + T . Pengguna Mac dapat menggunakan Option + Command + T .

- Dengan alat Type on a Path masih dipilih, klik bagian atas lingkaran yang Anda buat pada langkah 2. Illustrator akan menambahkan teks lorem ipsum sejajar dengan garis dasar lingkaran.

- Pilih font dan ukuran karakter di tab Character pada panel (Character)Type atau tampilkan panel karakter dengan memilih Windows > Type > Character .

- Masukkan(Enter) teks yang Anda inginkan di bagian atas lingkaran.

- Anda akan melihat tiga pegangan (juga disebut tanda kurung perataan) di dekat teks: satu di kiri, satu di tengah, dan satu di kanan. Gunakan pegangan ini untuk memutar teks di sekitar lingkaran hingga tepat di tempat yang Anda inginkan.

- Selanjutnya, kita akan menyalin apa yang kita miliki sejauh ini dan menduplikasinya. Menggunakan alat Seleksi Langsung(Direct Selection) pada bilah alat, pilih lingkaran lalu pilih Edit > Salin(Copy) atau gunakan pintasan keyboard Ctrl + C .

- Selanjutnya, tempel apa yang kita salin di depan apa yang sudah ada di artboard. Lakukan itu dengan memilih Edit > Paste in Front . Bergantung pada font apa yang Anda gunakan, Anda mungkin memperhatikan bahwa teks terlihat sedikit lebih gelap karena sekarang ada dua salinan bertumpuk di jalur teks. Cara yang lebih mudah untuk mengonfirmasi bahwa Anda memiliki dua salinan teks adalah dengan melihat di panel Layers . Anda akan melihat dua entri untuk teks Anda. Jika mau, Anda dapat mengganti nama satu untuk menunjukkan bahwa itu adalah salinan di depan.

- Di panel Layers , matikan visibilitas lapisan bawah.

- Pilih Type Tool , pilih teks pada jalur, dan ketik teks baru—teks yang akan Anda pindahkan ke bagian bawah jalur lingkaran.

- Sekarang tiba bagian menyenangkan. Buka kotak dialog Path Options dengan memilih Type > Type on a Path > Type on a Path Options . Untuk efek teks, pilih Rainbow , dan di dropdown Align to Path , pilih (Align to Path)Ascender . Juga, centang kotak Flip , dan pilih tombol OK . (Centang kotak Pratinjau(Preview) untuk mendapatkan tampilan lanjutan.)

Catatan:(Note:) Untuk opsi Align to Path , memilih Baseline akan menempatkan teks tepat di path. Ascender menempatkan teks di luar lingkaran. Descender akan menemukan teks di bagian dalam lingkaran. Terakhir, Center akan menempatkan teks tepat di tengah jalan.
- Klik(Click) di mana saja di luar teks untuk membatalkan pilihan, dan, sekali lagi, gunakan pegangan untuk menyesuaikan jarak dan pindahkan teks di sepanjang jalur ke bagian bawah lingkaran.

- Selanjutnya, aktifkan kembali visibilitas lapisan atas teks.

Begitulah cara Anda menambahkan dan membalik teks pada jalur di Adobe Illustrator .

Masukkan Simbol dalam Desain Anda
Cara mudah untuk menambahkan satu atau dua elemen tambahan ke desain di Adobe Illustrator adalah dengan menyisipkan sesuatu dari panel Symbols . Ikuti langkah-langkah di bawah ini untuk menambahkan simbol(symbol) ke desain Anda.
- Lihat(View) panel Symbols dengan memilih Window > Symbols .

- Gunakan panah turun bawah Perpustakaan Simbol(Symbols Library) untuk melihat daftar semua perpustakaan yang diinstal di komputer Anda. Pilih salah satu(Select one) dari mereka untuk meluncurkan panel di mana Anda dapat menggunakan panah navigasi ke halaman melalui setiap perpustakaan Simbol .(Symbols)

- Saat Anda menemukan simbol yang ingin Anda gunakan, seret dan lepas ke dalam desain Anda.
- Gunakan Selection Tool untuk mengubah ukuran simbol agar sesuai dengan desain Anda.

Aplikasi Adobe(Adobe) memiliki semua jenis fitur tersembunyi seperti Simbol(Symbols) yang hanya dapat Anda manfaatkan jika Anda tahu fitur tersebut ada di sana. Kami memiliki tutorial tentang cara mendapatkan banyak efek di Adobe Photoshop , seperti cara menambahkan batas pada gambar, bentuk, dan teks(how to add a border to images, shapes, and text) atau menggunakan masker untuk menyembunyikan lapisan(use masks to hide layers) , atau bahkan cara melakukan pertukaran wajah(how to do a face swap) .
Dan jika Anda mulai menggunakan Adobe Indesign , Anda pasti ingin melihat tutorial kami tentang cara menautkan kotak teks(how to link text boxes) atau mengalirkan teks di sekitar gambar(flow text around an image) .
Related posts
Cara Kirim Anonymous Text Message Itu Can tidak Be Traced Back untuk Anda
Cara Membuka Really Large Text and CSV Files
Bagaimana ke Format Text di Discord: Font, Bold, Italicize, Strikethrough, dan banyak lagi
Cara Mencari Teks Di Dalam Beberapa File PDF Sekaligus
Cara Menyembunyikan Pesan Teks di iPhone (Matikan Pratinjau)
Cara Menggunakan Discord Spoiler Tags
7 Quick Fixes saat Minecraft Keeps Crashing
Cara Mendapatkan Rid dari Yahoo Search di Chrome
Cara Mencari Kata atau Teks di Halaman Web di Semua Browser Web
Cara Menemukan Memories pada Facebook
4 Ways Terbaik Cari Options Internet (ISPs) di Area Anda
Apa itu Discord Streamer Mode and How untuk mengaturnya
Cara Download Twitch Videos
Datar Panel Display Technology Demystified: TN, IPS, VA, OLED dan Lebih
Cara Membagi Clip di Adobe Premiere Pro
Cara Detect Computer & Email Monitoring atau Spying Software
Dapatkah Anda Ubah Twitch Name Anda? Ya, Tapi Be Careful
Cara Menggunakan VLOOKUP di Google Lembar
3 Cara Mengambil Photo or Video pada Chromebook
Cara Mute Someone pada Discord
